Published: 2024-03-26

ในยุคดิจิทัลปัจจุบัน การมีตัวตนบนโลกออนไลน์ที่แข็งแกร่งเป็นสิ่งจำเป็นสำหรับธุรกิจทุกชนิด โดยเฉพาะโรงแรมที่ต้องแข่งขันกับแพลตฟอร์มการจองออนไลน์ช่องทางอื่นที่ไม่ใช่จากโรงแรมโดยตรง การมีเว็บไซต์ที่ออกแบบดี ไม่เพียงดึงดูดผู้เข้าพักในอนาคตได้เท่านั้น แต่ยังเสริมภาพรวมของแบรนด์โดยรวม เราจะนำคุณผ่านกระบวนการสร้างเว็บไซต์โรงแรมของคุณเองในคู่มือนี้ โดยครอบคลุมทุกอย่างตั้งแต่วิธีการทำงานของเว็บไซต์จนถึงเทคโนโลยีที่เกี่ยวข้องทั้งด้านหน้าและด้านหลัง รวมถึงการสำรวจเครื่องมือต่างๆสำหรับการสร้างเว็บไซต์
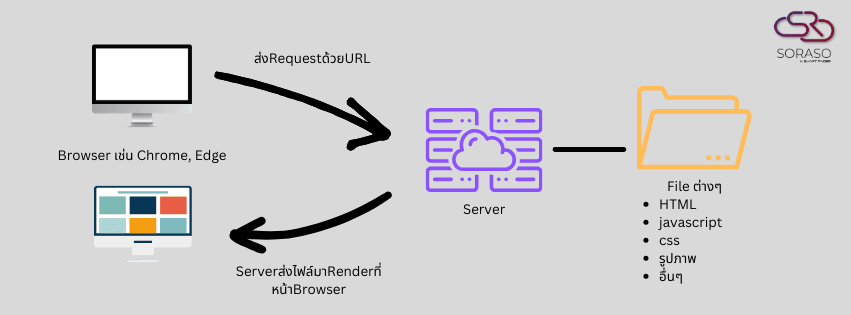
ก่อนที่เริ่มสร้างเว็บไซต์โรงแรมของคุณ การเข้าใจการทำงานพื้นฐานของเว็บไซต์มีความสำคัญเป็นอย่างยิ่ง ตัวเว็บไซต์ในส่วนของหน้าเว็บที่คุณเห็นนั้น จะถูกเก็บไว้บนเว็บเซิร์ฟเวอร์และเข้าถึงผ่านอินเทอร์เน็ต ขณะที่คุณป้อน URL ของเว็บไซต์ลงในเบราว์เซอร์ เช่น Chrome เบราว์เซอร์จะส่งคำขอไปยังเซิร์ฟเวอร์ของเว็บไซต์ที่ได้ป้อน URL ลงไป ซึ่งเซิร์ฟเวอร์จะตอบกลับมาโดยการส่งหน้าเว็บที่ขอกลับไปยังเบราว์เซอร์ของผู้ใช้และแสดงผลในหน้าจอ

1. การพัฒนาส่วนหน้า (Front-End) เป็นส่วนของการแสดงผลเว็บไซต์ หรือที่เราเรียกกันว่า User Interface และ User Experience ซึ่งประกอบไปด้วย 3 ภาษาหลักๆ คือ

2. การพัฒนาหลังบ้าน (Back-End) การพัฒนาหลังบ้านเกี่ยวข้องกับเซิร์ฟเวอร์และการจัดการฐานข้อมูลที่จำเป็นสำหรับการทำงานของเว็บไซต์ เทคโนโลยีและภาษาหลักที่ใช้ในการพัฒนาด้านหลังได้แก่
เมื่อเราเข้าใจพื้นฐานของการพัฒนาเว็บไซต์แล้ว มาดูเครื่องมือสร้างเว็บไซต์ที่นิยมและข้อดีและข้อเสียของแต่ละตัวกัน

ข้อดี:
ข้อเสีย:

ข้อดี:
ข้อเสีย:

ข้อดี:
ข้อเสีย:

ข้อดี:
ข้อเสีย:
บทความนี้เราได้เรียนรู้ว่าเว็บไซต์ทำงานยังไง การพัฒนาเว็บไซต์ประกอบไปด้วยส่วนไหนและต้องรู้ภาษาอะไรบ้าง และ เครื่องมือต่างๆในการพัฒนาเว็บไซต์ ทั้งนี้ทั้งนั้นการพัฒนาเว็บไซต์ที่ดีนั้น ต้องการความเชี่ยวชาญและประสบการณ์ เพื่อให้เว็บไซต์ออกมาดีที่สุด เว็บไซต์โหลดไม่ช้า หน้าตาสวยงามดึงดูดแขก

เพียงติดตามข่าวสารและอัพเดตล่าสุดจาก Soraso
*ในการกดติดตาม คุณยอมรับเงื่อนไขการใช้งานและนโยบายความเป็นส่วนตัวของเรา
เราให้ความสำคัญกับความเป็นส่วนตัวของคุณ
เราใช้คุกกี้เพื่อเพิ่มประสบการณ์ของคุณบนเว็บไซต์ของเรา วิเคราะห์การใช้งานเว็บไซต์ และช่วยในการตลาดของเรา เมื่อคลิก 'ยอมรับ' คุณยินยอมให้มีการเก็บคุกกี้บนอุปกรณ์ของคุณ เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับวิธีที่เราใช้คุกกี้และตัวเลือกของคุณเกี่ยวกับการใช้คุกกี้ของเรา โปรดดูที่ นโยบายคุกกี้.